Hoew to Upload a Picture in Canavas
In this tutorial, we volition discuss how to upload and embed images to Canvas, where to find great quality images, the difference between diverse paradigm format and which ones are amend (spoiler: it depends), and finally some basic image styling tips for improving the flow of your Canvass page. Feel free to follow along in the Canvass form while watching the tutorial.
Uploading vs embedding
Uploading
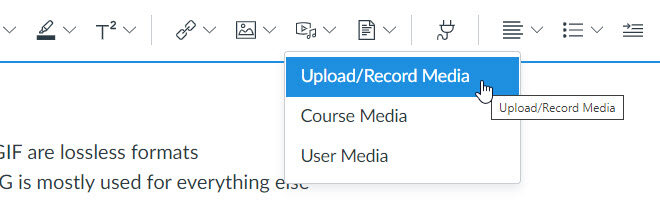
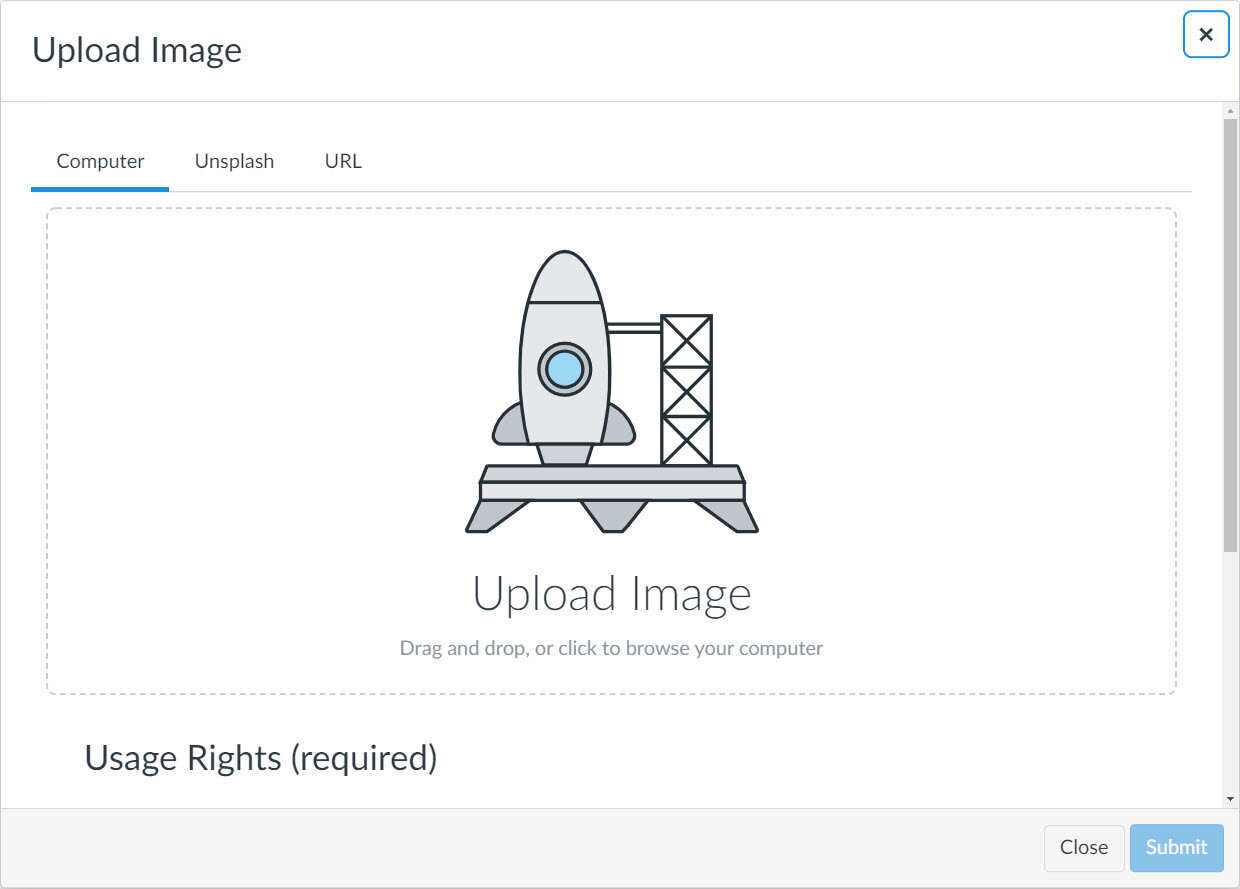
There are two approaches for putting an image on a Canvass page. One is to upload a picture from your device into Canvas. This peradventure the most common approach and consists of clicking the Upload Image icon on the rich content editor or from the menu click: Insert >> Paradigm >> Upload Image. You will then either drag an image from your figurer or click the interface to search for your image.


When yous are uploading an image, you desire to exist mindful of the size. If you take a high resolution prototype that would exist the size of a movie poster, but you simply plan on using it as a 300 pixel picture, then yous might consider resizing it prior to uploading into Canvas. This fashion students with poor internet connections volition not need to wait unnecessarily long for the image to load up. An image that is 8MB merely only shows up relatively small on the screen will still need to load the entire file size. For more detail almost compression and prototype file size, keep reading below about the divergence between PNG and JPG epitome formats.
Embedding
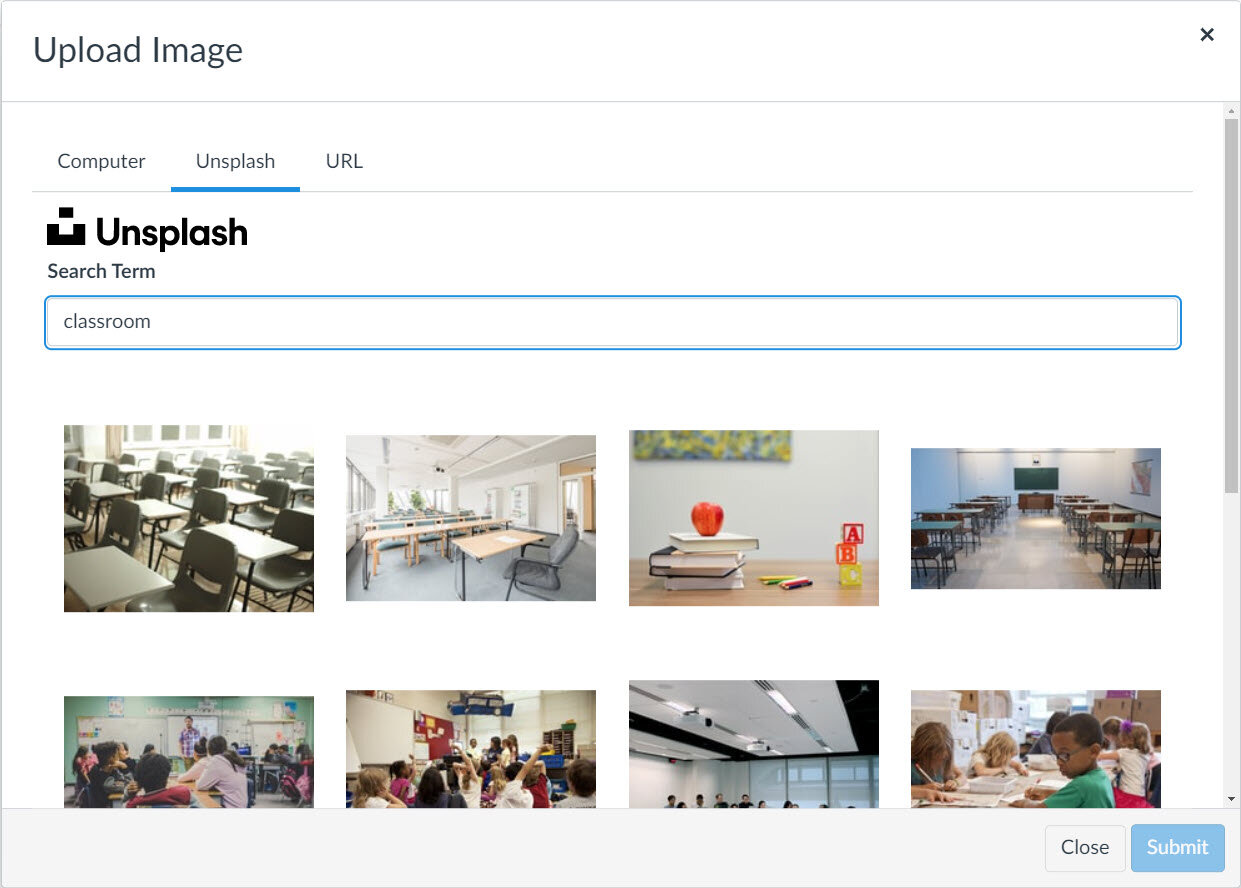
A very applied approach for using images in Canvass is to embed it into your course. Images that are on the internet can be directly embedded, meaning you don't need to first download it and so upload it. The prototype doesn't live in Canvas, but it displays in Canvas. The drawback is that if the prototype is taken down from wherever it is embedded from then it will no longer show upwardly in your grade. The two main ways to embed an image are to search the Unsplash repository in Canvas, or to embed the prototype using the direct URL.


In addition to Unsplash.com, other skillful websites to find complimentary, high resolution, and proficient quality images include:
www.pexels.com
www.pixabay.com
or other platforms such equally canva.com or Microsoft Office 365.
Formatting images in Canvas
There are a few simple CSS tricks that you lot can do in the HTML editor to help align your image and provide margins. This tin can help requite your grade content a more seamless appearance as you organize the components. It likewise helps give information technology a more professional feel. The 2 tricks you will want to explore are to bladder your image to the left or the correct, and to provide margins.
To add the CSS, you volition need to edit your page in the HTML editor. Locate your paradigm <img src="URL"> and add together the following code inside the <img> tag:
fashion="float: left;"
or
style="float: correct;"
You tin can so add together margins around your image within the styling. If you desire your epitome to float to the right side of the folio and y'all would like 20pixels of margin all effectually information technology, and so yous would use this code:
style="bladder: right; margin: 20px;"
If you want it to float to the left side of the page and you only want margins on the right and the bottom but not on the left or meridian, then you would write:
style="bladder: left; margin-correct: 20px; margin-bottom: 10px;"
Here are 2 examples of images that are floating to the left. One has a margin to separate the image from the text and the other has no margin.

way="float: left; margin-right: 20px; margin-lesser: 10px;"

style="bladder: left; "
Types of paradigm files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is more often than not used for everything else
-
PNG and GIF support transparency, while JPG does non
-
JPG is a skilful option for small file sizes
-
PNG is a good option for loftier quality
JPG
The JPG file format (former seen as JPEG) was adult in the early days of the internet. In that era, file compression was very of import, as internet and file transfer speeds were very boring and not ever stable. We needed a reliable way to share pictures, and a good way to do that was to shrink large picture files into small-scale file sizes. The trade-off was that file pinch means pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the time, JPG was a fantastic alternative to BMP. JPG is still a standard format for photos and realistic imagery, especially when i wants to avert sending large files - such as through electronic mail or sent from a phone.
Fun fact, for those who remember older operating systems, such as MS-DOS, the file extensions could not exceed three characters, which is why JPEG became JPG. Today y'all might see reference to both file extensions, but they are exactly the same. JPG remains the more popular extension.
PNG
Unlike JPG, a PNG paradigm is a lossless format, which ways any compression does non impact the quality of the image. The drawback is that PNG file sizes tend to exist much larger than JPG. With bandwidth being optimized and reckoner and mobile web devices being able to process big quantities of data, PNG has go the standard file type for web imagery, since information technology is ideal for graphics, text, and other art.
1 of the notable aspects of PNG files is the ability to support transparency. Whereas JPG fills in any transparent portions of the epitome with white, PNG will exit those areas empty. This is convenient when doing photo manipulation in programs like Photoshop or Gimp where you don't desire a "white box" surrounding the edges of the object, shape, or image.
GIF

Ugachaka
Baby
GIF is a file format that originated in the aforementioned era as JPG, only compresses in a lossless similar to PNG. Also similar to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the ability to support animations. Perhaps the well-nigh notable animated GIF is the dancing baby, or "Ugachaka Baby" of the tardily 90'south.
Use of blithe GIFs in education can be beneficial for demonstrating simple processes or instructions. As an ornamental element, animated images (such as the dancing infant) tin exist exceedingly distracting and may detract from more than of import content. Be wary of using animations in presentations - even when the animation seems relevant to the topic.
Summary
JPG
-
is a lossy format (not loftier resolution)
-
is typically used for photographs
-
does not back up transparency
-
is a good choice for small file size
PNG
-
is a lossless format (loftier resolution)
-
is used for images that are created (east.one thousand. logos), that include text, have detail, or are high resolution
-
supports transparency
-
is the near common standard for online imagery
GIF
-
is a lossless format (high resolution)
-
supports transparency
-
supports animation

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images
0 Response to "Hoew to Upload a Picture in Canavas"
Publicar un comentario